Tutorial - Presentation Model (German)
Das Navigationsmodell zeigt nicht, welche Navigations- oder Prozessklassen zu welchem Teil der Webseite gehören. Um diese Information darzustellen, nutzen wir ein Presentation Diagramm.
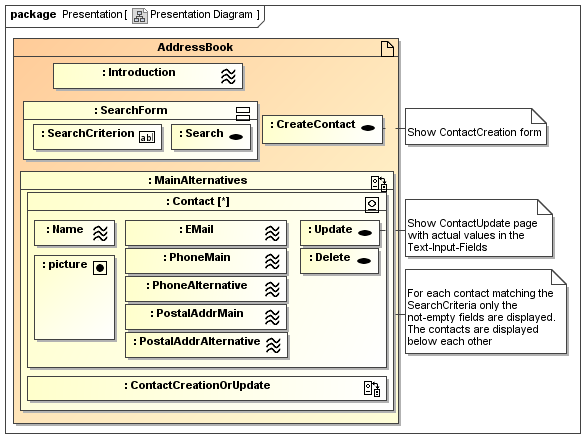
Wir fügen eine «presentationPage» Klasse ein und zeichnen Properties mit UWE-Stereotypen hinein, um auszudrücken, dass das Element auf dem übergeordneten Element - wie z.B. einer Webseite - platziert ist. Properties können verschachtelt werden. Auf diese Art enthält jeder Kontakt im Adressbuch («presentationGroup»-Property) weitere Elemente, wie Texte und Buttons. Folglich werden für jeden Kontakt die zugehörige Mailadresse sowie Telefonnummer und Adressinformationen angezeigt.
Erinnern wir uns an das "introduction"-Attribut in unserem Content Diagramm und fügen eine Adressbuch-Hauptseite hinzu, die den Begrüßungstext enthält (Stereotyp «text»). Außerdem ist ein Formular (form) nötig, dass die textInput-Eingabefelder für das Suchkriterium und die zugehörige "Suchen"-Schaltfläche (button) enthält. Eine beliebige Anzahl Kontakte können angezeigt werden, was durch die Multiplizität "*" ausgedrückt wird.
Der «presentationAlternatives»-Stereotype erlaubt, eine RIA (Rich Internet Application) zu modellieren. So kann man immer auf einer einzigen Webseite bleiben (bei uns das AddressBook) und die Kontakte und Eingabemasken zum Erstellen und Ändern derselben werden wechselseitig ein- und ausgeblendet.
| Namen und Symbole der Stereotypen | |
|---|---|
 presentationGroup presentationGroup |
 presentationPage presentationPage |
 text text |
 textInput textInput |
 anchor anchor |
 fileUpload fileUpload |
 button button |
 image image |
 inputForm inputForm |
 customComponent customComponent |
 presentationAlternatives presentationAlternatives |
 selection selection |
In den folgenden Diagrammen sind die Stereotypen nur durch ihre Symbole dargestellt. Man kann MagicDraw auch so konfigurieren, dass sowohl Symbole als auch Namen angezeigt werden.

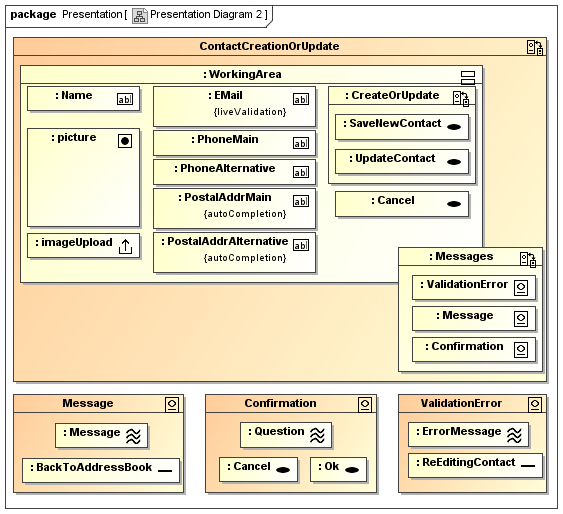
Message, Confirmation und ValidationError sind hier modelliert, obwohl sie - der Übersicht wegen - nicht in unserem Navigationsdiagramm zu sehen waren. Es sind lediglich einfache Boxen, die eine Nachricht oder eine Frage enthalten. Sie werden statt der WorkingArea angezeigt, zum Beispiel, indem diese halbdurchsichtig überblendet wird.

Die Eingabemasken ContactCreation und ContactUpdate sind vom Aufbau her äquivalent, nur die "ok"-Schaltflächen sind ihrer jeweiligen Funktionalität angepasst. Dafür wird wieder der «presentationAlternatives»-Stereotype benutzt, damit die Masken nicht doppelt modelliert werden müssen. Was ist dann der Sinn und Zweck des Bildes bei ContactCreation, bevor ein Bild hochgeladen wurde? - Vielleicht will man später in der Implementierung zunächst ein Standardbild anzeigen...
Die Tagged Values {autoCompletion} und {liveValidation} spezifizieren, dass die Adressfelder eine Autovervollständigung anbieten und bei der E-Mailadresse das Format automatisch überprüft wird.




