Tutorial - Presentation Model (French)
Modèle de Présentation
Le modèle de navigation ne représente pas la relation entre : les classes de navigation, les classes dites « processus » ou « procédurale » et les pages du site internet. Nous pouvons utiliser un diagramme de présentation pour combler ce manque d'informations.
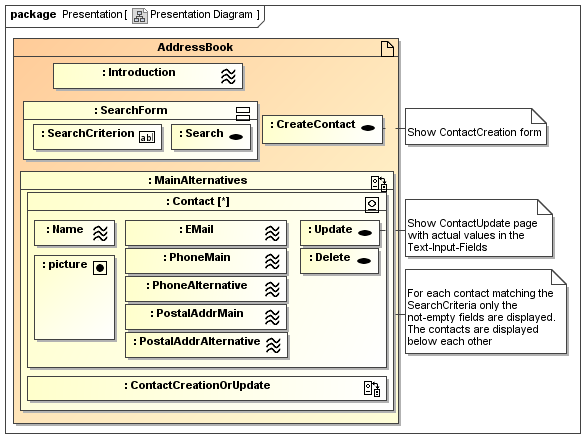
Ajouter une classe «presentationPage» et les propriétés avec les stéréotypes UWE, qui représentent les éléments comme il vont apparaître sur la page. Les propriétés peuvent être « imbriquées », par exemple chaque contact («presentationGroup»-propriété), on retrouve des textes et des boutons différents. C'est à dire, que pour chaque contact, les champs pour son email, pour ses téléphones et pour ses adresses seront affichées.
Souvenons nous de l'attribut « introduction » dans notre diagramme de classe et ajoutons la page d'accueil du carnet d'adresses qui contient le texte d'introduction (stéréotype «text» ). Ensuite, ajoutons un formulaire avec un champ de saisie pour la recherche par critère et un bouton pour lancer la recherche si nécessaire. Le nombre variable de contact peut être affiché et sera modélisé avec « * »-multiplicity.
Le stéréotype «presentationAlternatives» autorise à modéliser une RIA (Rich Internet Application). Nous pouvons toujours rester à une page (ici, c'est la page AddressBook) et le formulaire de modification/création des contacts, qui est l'intérieur de la propriété "MainAlternatives", sont affichés en fondu enchaînés.
| Modèle de Présentation - stéréotypes | |
|---|---|
 presentationGroup presentationGroup |
 presentationPage presentationPage |
 text text |
 textInput textInput |
 anchor anchor |
 fileUpload fileUpload |
 button button |
 image image |
 inputForm inputForm |
 customComponent customComponent |
 presentationAlternatives presentationAlternatives |
 selection selection |
Dans les diagrammes suivants, les stéréotypes sont seulement représentés par des icônes. Vous pouvez configurer MagicDraw pour afficher les deux, nom et l'icône du stéréotype.

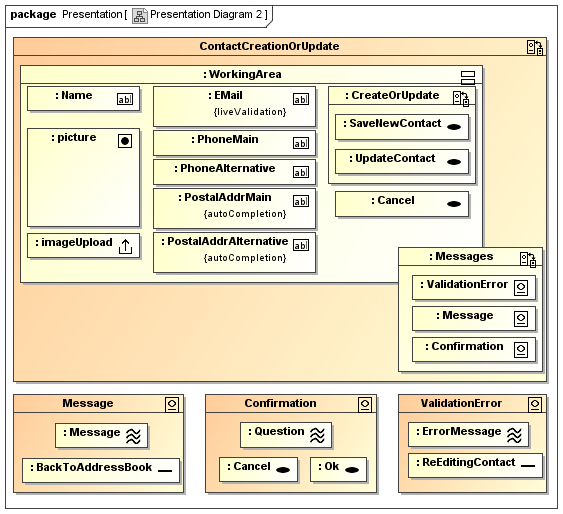
Message, Confirmation and ValidationError sont modélisées ici, mais pas du tout dans le diagramme de Navigation. Ceux sont de simple boîte de dialogue qui affichent des messages ou des questions. Il faut penser à remplacer ou à recouvrir l'espace de travail (WorkingArea).

Les formulaires ContactCreation et ContactUpdate sont similaires, seulement le nom de la page et les boutons de validations ("ok"-buttons) sont différents de leurs propre fonctionnement. Par conséquence, le stéréotype « presentationAlternatives » sera encore utilisé pour éviter la modélisation multiple de l'ensemble du contenu des ces deux formulaires. Mais est-ce une solution dans le cas d'une création de contact(ContactCreation), avant que l'image soit téléchargée? - Peut-être que plus tard vous voudrais implémenter insertion d'une image par défaut...
Les valeurs indiquant {autoCompletion} et {liveValidation} sont utilisées pour spécifier que les champs des adresses ont une fonctionnalité d'"auto completion " et le format de l'adresse mail est vérifié automatiquement.




