Tutorial - Presentation Model (Español)
El Modelo de Navegación no indica cuáles son las clases de navegación y de proceso que pertenecen a una página web. Podemos usar un Diagrama de Presentación con el fin de proveer esta información!
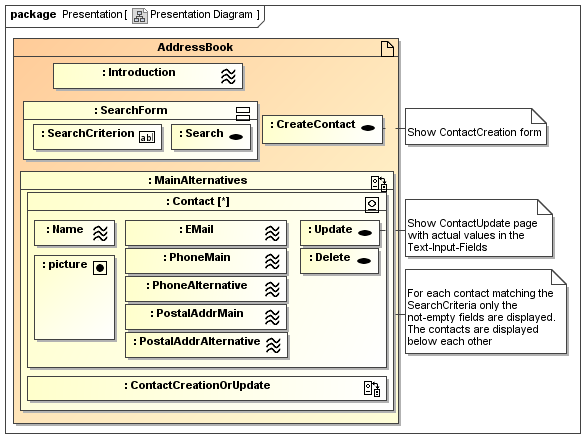
Agrega una «presentationPage» class y agrega las propiedades con los estereotipos de UWE en ellos para expresar, que el elemento está ubicado en una página web. Las propiedades pueden anidarse, por ejemplo cada contacto («presentationGroup»-property) cubre diferentes textos y botones. Ello significa, que para cada contacto la correspondiente dirección de correo y los correspondientes campos de teléfonos y direcciones serán visualizados en la página.
Recordemos el atributo "introduction" en nuestro Diagrama de contenido y agreguemos la página principal del sitio web AddressBook conteniendo el texto introductorio (estereotipo «text»). Entonces son necesarios un formulario con un campo para entrada de datos (textInput) para el criterio de búsqueda criterion y un botón para lanzar la búsqueda. Una cantidad arbitraria de contactos pueden ser presentados, lo que es modelado con la multiplicidad "*".
| nombres de estereotipos y sus iconos | |
|---|---|
 grupo de presentación grupo de presentación |
 página de presentación página de presentación |
 texto texto |
 entrada de texto entrada de texto |
 ancla ancla |
 fileUpload fileUpload |
 botón botón |
 imagen imagen |
 formulario formulario |
 componente de cliente componente de cliente |
 alternativas de presentación alternativas de presentación |
 selección selección |
En los siguientes diagramas, los estereotipos son solamente representados por sus iconos. En MagicDraw se puede configurar la visualización de ambos: nombres e iconos de los estereotipos.

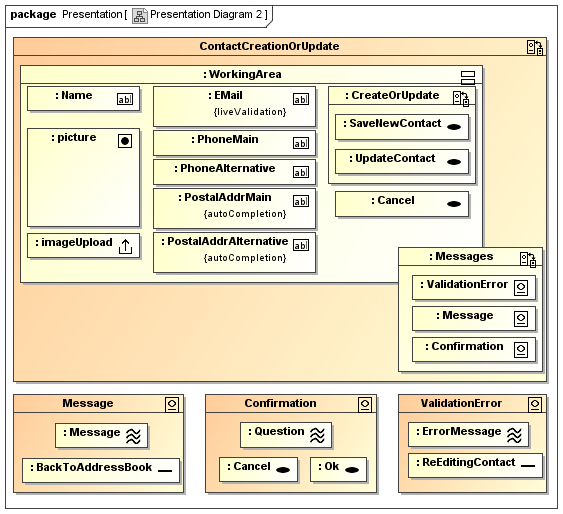
Mensaje, confirmación y error de validación (Message, Confirmation y ValidationError) son modelados aquí, tan sólo para mayor claridad aunque en la visión general de nuestro Diagrama de Navegación (Navigation Diagram) no son visibles. Ellos son páginas simples visualizando un mensaje o una pregunta.

Creación de contacto (ContactCreation) y actualización de contacto (ContactUpdate) son similares la una con la otra, solamente el nombre de las páginas y el botón de "ok" son rotulados de acuerdo con la funcionalidad correspondiente. Por ello, el estereotipo «presentationAlternatives» es usado nuevamente para evitar el múltiple modelado de todo el contenido de ambos formularios de ingreso de datos. Parece que una imagen en el caso de ContactCreation, antes de que la imagen es subida, no tenga sentido. Sin embargo, puede ser que en la implementación se desee incluir una imagen por defecto...
Los atributos etiquetados {autoCompletion} y {liveValidation} son usados para especificar que los campos de direcciones proveen funcionalidad de auto complementación y que el formato de la dirección de correo es chequeada automáticamente.




