Tutorial - Presentation Model
The Navigation Model doesn't show which navigation and process classes belong to which part of the webpage. We can use a Presentation Diagram in order to to provide this information!
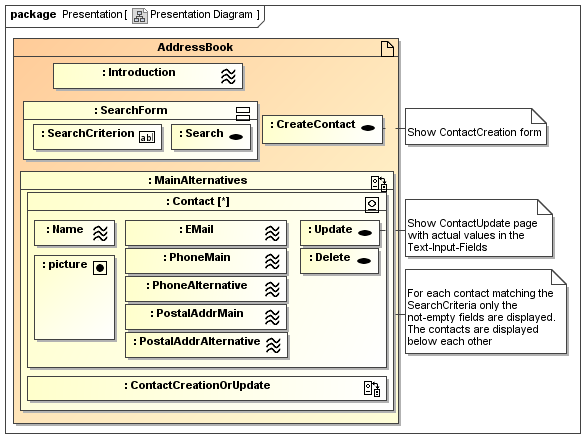
Add a «presentationPage» class and add draw properties with UWE-stereotypes into them to express, that the element is located on a webpage. The properties can be nested, for example each Contact («presentationGroup»-property) covers different texts and buttons. That means, for each contact the corresponding email, phones and addresses fields will be displayed.
We remember the "introduction"-attribute in our Content Diagram and add the AddressBook homepage containing the introductory text (stereotype «text»). Then a form with a textInput-field for the search criterion and a button to launch the search is necessary. A arbitrary number of Contacts can be displayed, which is modelled with the "*"-multiplicity.
The «presentationAlternatives»-stereotype allows to model a RIA (Rich Internet Application). We can always remain at one single page (here, it is the AddressBook) and the contacts and the update/creation form within the "MainAlternatives"-property are faded in and out.
| stereotype-names and their icons | |
|---|---|
 presentationGroup presentationGroup |
 presentationPage presentationPage |
 text text |
 textInput textInput |
 anchor anchor |
 fileUpload fileUpload |
 button button |
 image image |
 inputForm inputForm |
 customComponent customComponent |
 presentationAlternatives presentationAlternatives |
 selection selection |
In the following diagrams, stereotypes are only represented with icons. You can configure MagicDraw to display both, names and icons of stereotypes.

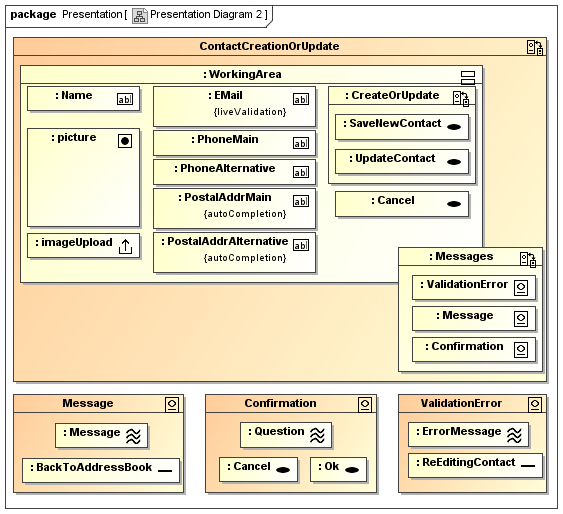
Message, Confirmation and ValidationError are modelled here, but for the sake of clarity not in our Navigation Diagram. They are simple boxes displaying a message or a question. It is thought to replace or overlie the WorkingArea.

The input forms for ContactCreation and ContactUpdate are similar to each other, only the "ok"-buttons are labelled according to their individual functionality. Therefore, the «presentationAlternatives»-stereotype is used again to avoid the multiple moddelling of the whole content of both input forms. It seems that the presentation of a picture in ContactCreation, before an image is uploaded, does not make sense. The purpose may be to include later in the implementation a default picture...
The tagged values {autoCompletion} and {liveValidation} are used to specify that the adress fields provide an auto completion functionality and the format of the mail address is checked for correctness automatically.




