Tutorial - Navigation Model (German)
Es wäre gut, wenn man eine Möglichkeit hätte, darzustellen, wie Webseiten miteinander verbunden sind. Daraus folgt, dass man eine Diagrammart benötigt, die Nodes (Knoten) und Links (Verknüpfungen) beinhaltet.
Nodes sind Navigationselemente, die durch Links verbunden sind. Ein Node muss keiner ganzen Webseite entsprechen, es handelt sich vielmehr um einen bestimmten Aspekt davon, der auch auf verschiedenen Webseiten dargestellt werden kann.
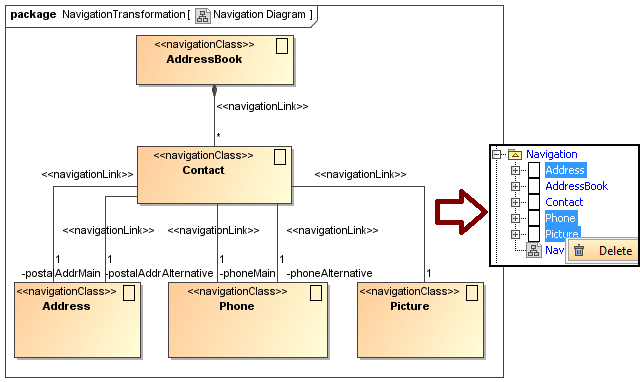
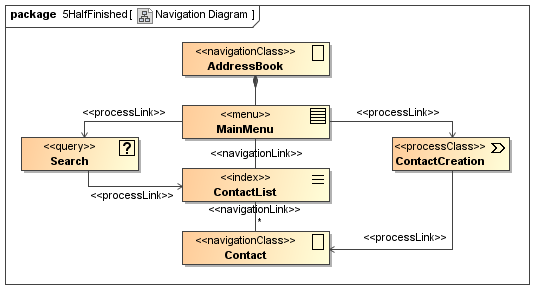
UWE hält mehrere Stereotypen für Navigationsknoten bereit, was man am besten am Beispiel erläutert: Zunächst erstellt man ein Navigationsdiagramm mit der Content zu Navigation Transformation. In unserem Fall erhalten wir damit ein Diagramm mit mehr Nodes als wir benötigen. Für Nodes und Links werden die Stereotypen «navigationClass» und «navigationLink» benutzt.

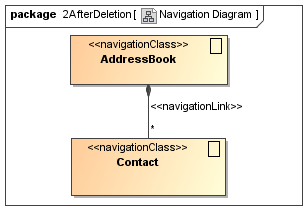
Wollen wir überhaupt eine Navigationsmöglichkeit vom Kontakt zur Adresse, Bild oder der Telefonnummer darstellen? - Nein, denn für die Navigation ist das nicht wirklich relevant. Wir können die drei Klassen also, wie im Bild gezeigt, aus dem Containment-Baum löschen.

AddressBook soll unsere Hauptseite sein, daher der Tagged Value {isHome}. (Tags werden in MagicDraw mit "Eigenschaften" übersetzt.)
Was halten Sie von einem Adressbuch, das immer alle Kontaktinformationen auf der gleichen Webseite anzeigt?
- Nicht ganz das, was wir wollen.
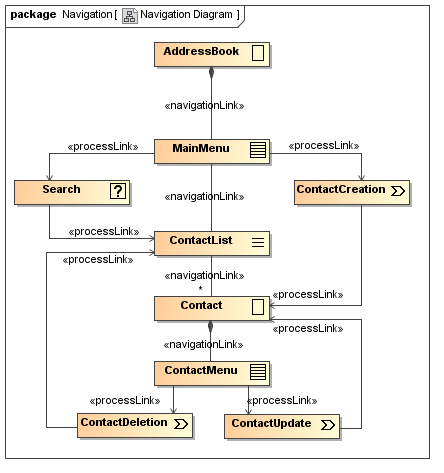
Schließlich sollte unsere Anwendung die Operationen unseres Anwendungsfalldiagramms bereitstellen; deswegen brauchen wir eine Hauptseite mit Verbindungen zu mehreren Navigationsknoten:
- ContactList - um jeden Kontakt von einem Link der Hauptseite aus zu erreichen.
- (Contact)Search - um nach Kontakten suchen zu können.
- ContactCreation - um neue Kontakte zu erstellen und anschließend anzuzeigen.
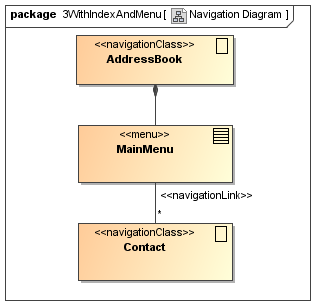
UWE nutzt ein Menü («menu»), um zu verschiedenen Klassen zu navigieren. Fügen wir eines ein und nennen es "MainMenu":

1. Die Kontaktliste können wir fast genauso einfügen, der Stereotyp «index» gibt an, dass es sich um eine Liste von Objekten des selben Typs handelt.
Um die anderen beiden Klassen einzufügen, verwenden wir die MagicUWE Toolbar:
2. Die Klasse für die Suche wird mit dem Stereotyp «query» versehen. Zu suchen heißt Code auszuführen, also binden wir die Klasse mit einer «processLink» Assoziation an.
3. Das Erstellen eines Kontakts ist auch ein Prozess, jedoch kein vordefinierter, daher wird hier der Stereotyp «processClass» verwendet. (Später werden wir dazu auch die zugehörige Aktion modellieren.)
Es scheint sinnvoll, dass ein neu erstellter Kontakt anschließend angezeigt wird. Und wenn man nach etwas sucht, dann erwartet man eine Kontaktliste mit den Ergebnissen. Für diese ausgehenden Assoziationen verwendet man ebenfalls den «processLink»-Stereotyp, allerdings diesmal in gerichteter Form. So werden ungewollte Duplikate vermieden, die sonst leicht durch das Zurückwechseln entstehen könnten.

| Namen und Symbole der Stereotypen | |
|---|---|
 navigationClass navigationClass |
 menu menu |
 index index |
 query query |
 guidedTour guidedTour |
 processClass processClass |
 externalNode externalNode |
|
(Hier wird nur eine Auswahl an Stereotypen vorgestellt. Die Spezifikation aller UWE- Stereotypen kann dem Dokument User Guide and Reference entnommen werden.) |
Um unser Navigationsmodell zu vervollständigen, müssen wir die noch fehlenden Funktionalitäten - wie "Kontakt löschen" und "Kontakt ändern" hinzufügen (auch hierzu sei wieder auf das Anwendungsfalldiagramm verwiesen). Zu beiden Klassen wird von einem konkreten Kontakt aus navigiert, daher brauchen wir hier wieder ein Menü (und nennen es "ContactMenu" um auszudrücken, dass es auf der Webseite eines jeden Kontakts angezeigt wird):