Examples - Patient Monitoring system
WearableWebApp: a Patient Monitoring system
Patient monitoring aims to collect health-related data independently of the patient's location. This helps not only to sample data under every-day conditions, at work or at home, but also gives control to the patients, because they can get immediate feedback in critical situations. For instance, a wrist watch with a wearable sensor (referred to as "wearable" or simply as "(mobile) device") can measure vital signs as blood pressure or heart rate.
When giving a wearable to a patient, ensuring security is very important, as otherwise data of one patient might show up in the electronic health records (EHRs) of another patient, someone might eavesdrop the monitored data or manipulate the wearable in a way that critical alarms are not shown. To ensure security, it has to be included in the design process of the whole application. This description mainly focuses on the web application which is used by patients and physicians for configuring the wearable and to create or read context-related advices.
This example was modelled with UWE Profile v2.1 defined in the Magic Draw 16.8 CASE tool and is available as mdzip and emf.
It is also available as mdzip file for Magic Draw 18.0, using the UWE Profile v3.0.
The WearableWebApp UWE model was built from LMU in cooperation with Siemens (supported by the NESSoS project).
Requirements
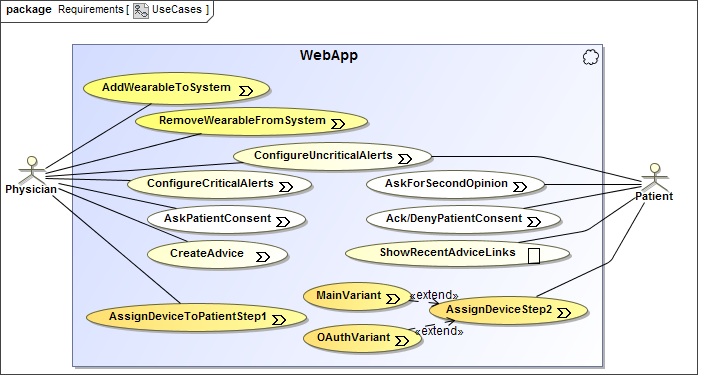
First of all, the following requirements were elicited. The resulting UWE use
cases are depicted in Figure 1. For example, both existing
roles, Physician and Patient, can configure uncritical alerts,
as e.g. a ring tone for taking a medicine. The UWE stereotype
processing (denoted by the arrow) marks that the system state might be
changed in this use case. The stereotype browsing (a rectangular frame)
would refer to reading operations.
Wearable
A wearable may be a small device with quite limited capabilities:
- it is capable of communicating to the Internet
- it is capable of performing cryptography
- it has a display
- it has one or two buttons (to press ok, etc)
A bootstrap procedure binds a public key and an eHealth system to the device. Afterwards, we assume the device knows the IP address (or web address) of the eHealth Back-End server, and the server knows the public key of the mobile device. However, the bootstrap procedure does not assign a patient to the device.
Data is being sent from the wearable sensor to the mobile portable device that collects and aggregates the data. The device will send aggregated data to the server, contributing in this way to the patient's EHR. It will also create local alarms to remind the user to take a medicine or direct him to a web page for further information.

Figure 1. Use Case Diagram
Assigning a wearable to a patient
Doctors always have to assign a wearable to a patient to give their ok. Afterwards, the patients have to complete the assignment to show their consent that the data from the wearable are stored in their EHRs. Doctors can assign the device to a patient by using a browser. First, they have to be authenticated as physicians, afterwards they enter the ID of the patient and of the device.
There are two variants to get the ok from a patient:
Main Variant
- The patients authenticate and enter the ID of their device.
- They wait until they receive a nonce both on their browser and on their wearable.
- Then they have to click "ok" in both of them.
OAuth Variant
- OAuth 2.0 should be used in the following way:
- The patients turn their wearable on, which makes the device contact the server and send a unique client identifier.
- The server returns a verification code, a user code and a verification URI. The last two get displayed on the device.
- Using their browsers the patients connect to the URI, provide the user code and then authenticates themselves to grant the device access to send data to their EHRs.
- The wearable continues polling the server using the verification code until the patient has granted it access by sending an access token to the wearable.
Web application - Patient
- The web application has to support both variants of assigning a device to a patient. De-registration should be availible at the device itself.
- The patients should be able to ask for a second opinion, which means their recorded data is sent to another doctor.
- The patient's consent can be acknowledged or denied (see requirements for physicians).
- Displaying recently given advices in the web application should be possible.
Web application - Physician
- The web application has to support adding and removing wearables to/from the system.
- Physicians should be able to execute the first step of assigning a device to a patient.
- Configuring critical alerts (as e.g. alarm to take emergency medicine in case the sensor measures life-threatening heart rate irregularities).
- Asking patients for consent (e.g. ask if their data from the wearable can be used for scientific studies).
- Creating an advice (e.g. suggestion to practice more).
Deployment
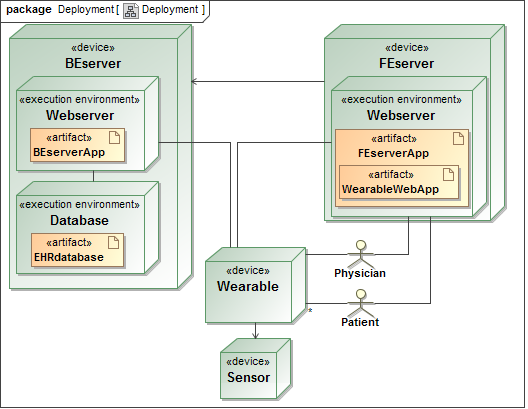
UML deployment diagrams are not extended by the UWE profile. The diagram in Figure 2 shows a back-end and a front-end server. The former hosts the database of EHRs and a (hopefully well-guarded) web-server for configuring this server. The latter contains a web-server which can be accessed by patients and physicians. Our "WearableWebApp" is expected to run on this machine as a plugin of another web application that also handles authentication and that may provide further functionality. The sensor data is read by the wearable, which commits the data to the back-end server.

Figure 2. Deployment Diagram
Content Model
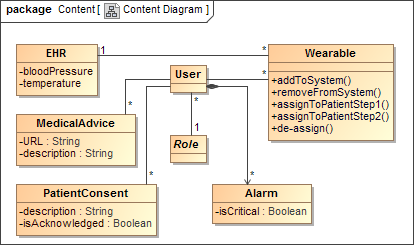
The basic data structure of our web application is modeled with a UWE Content
Diagram (see Figure 3), which is a plain UML class diagram.
A user can take on a certain Role and several wearables can be
connected to one user. Patients can be Users, but they cannot directly
alter their EHR. The EHR can only be expanded by data which is submitted from an
assigned wearable. Furthermore, an alarm can only exist for a certain user.
This does not mean that no other user can access an alarm, as e.g., a physicians
may access alarms of patients, as modeled in the following section.

Figure 3. Content Diagram
Access Control
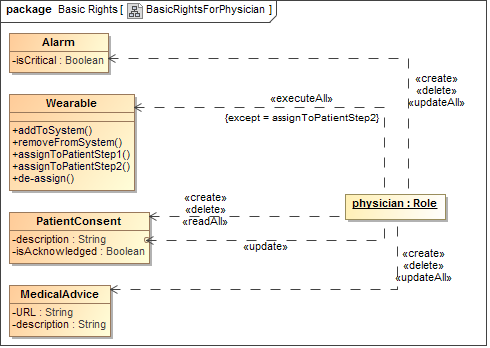
Role Based Access Control is modeled with the UWE Basic Rights Model. The rights
that are granted to physicians are depicted in
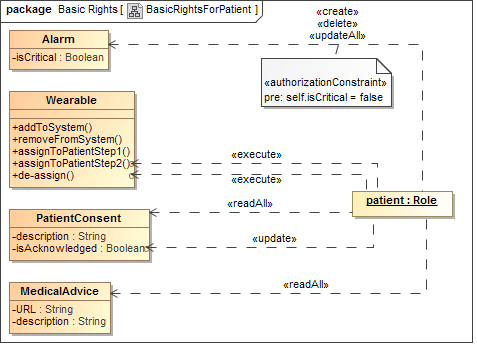
Figure 4, whereas the patient's rights are shown in
Figure 5. For example, a patient is allowed to
«create» or «delete» Alarms (see class from Content Model) and to
«updateAll» the Alarm's attributes (which are not depicted here, but
we might think of selecting e.g. a certain ring tone). However, the
«authorizationConstraint» that is attached to the dependency makes sure that
the OCL constraint self.isCritical = false is valid which means that
the mentioned actions can only be executed on uncritical alarms. The critical
ones can only be set by physicians.

Figure 4. UWE Basic Rights for Physicians

Figure 5. UWE Basic Rights for Patients
Actions can also be connected to certain attributes or methods, as can be seen
in Figure 4: a physician can update the description
of a PatientConsent. Regarding the wearable, a physician can execute
all operations, except the second step of the assignment, which has to be
executed by a patient. Further elements are not described here, as they
are very similar in nature.
Navigation
The UWE Navigational States Model specifies all possibilities to navigate within
a web application. Navigating between so called "nodes" (depicted as states)
means to change parts of a web page after clicking at an element, as a link or a
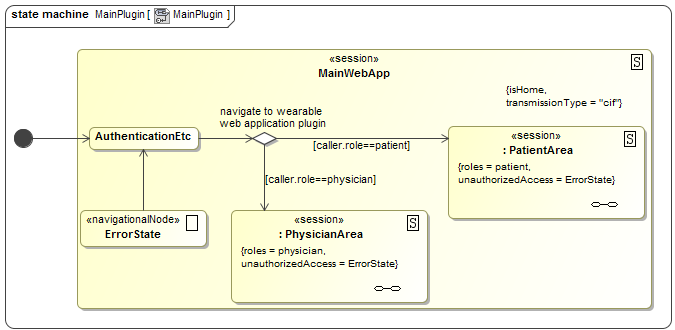
button. Figure 6 depicts the main Navigational States Diagram of
our "WearableWebApp"-plugin. As stated above, authentication should be handled
by the main medical web application, which is the main entry point of the
application, modeled by {isHome}. Depending on the user's role, the
PhysicianArea or the PatientArea is entered after navigating
to our plugin. If users try to navigate to one of those areas by direct link,
which is not shown in UWE for the sake of clarity, without the proper role, the
unauthorizedAccess-tag leads to the ErrorState.
We call this kind of access control "navigational access control".

Figure 6. UWE Navigational States Diagram: Main Web Application
Besides, the overall transmissionType is set to "cif" which
stands for confidentiality, integrity and freshness,
denoting that the transmission between web server and client should be secured.
In the implementation, this is usually done by configuring a SSL/TLS connection.
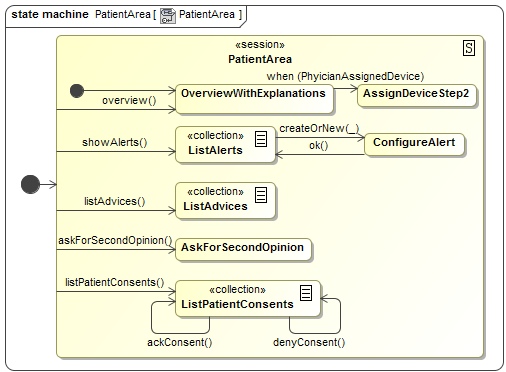
Figure 7 depicts the detailed PatientArea.
Transitions starting at the boundary of the state and pointing to an inner state
can be triggered from everywhere within the state. No matter if they are painted
this way, those transitions leave the state (and all substates) before entering
again.

Figure 7. UWE Navigational States Diagram: Patient Area
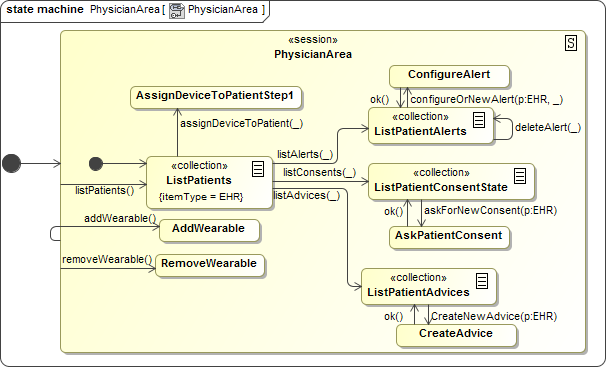
Figure 8 shows the detailed PhysicianArea. The
stereotypes «collection» denote that a list of elements is used. When the user
navigates from the list (e.g. edits one entry), the underscore in a call event
stands for the object in the list. Consequently, listConsents(_) stands
for listConsents(p:EHR) and means that the consent entries of the
selected patients should be displayed.

Figure 8. UWE Navigational States Diagram: Physician Area
Conclusion
We have modeled a web application, called "WearableWebApp" with UWE. An advantage of modeling before coding is that the modeler is forced to elicit the most important requirements first. On the one hand, misunderstandings can be solved quickly at the beginning (e.g. the modeler recognized that it was not clear to him what "patient consent" exactly referred to), without causing any harm. On the other hand, it is not possible to take security aspects into account, when the basic structure of the application is not yet defined.
Thus, modeling with UWE let the modeler see the web application grow and it becomes clear step-by-step which design decisions are still required. For example, after we have finished the use case diagram, we started with the definition of the deployment and the sequence diagrams and this was the point we realized that "WearableWebApp" should be designed as a plugin. Afterwards, we wanted to specify access control rules, but of course we had to define the content model first. While thinking about useful navigation structures, it finally became more and more clear how a sound web application for patient monitoring should be designed regarding usability as well as security aspects.
One of the most helpful concepts is level of abstraction: UML and UWE allow to choose a certain level of abstraction while modeling different areas. This level can be chosen individually for each application. For our medical application specifying access control rules, before having implemented something, was in the focus and e.g. the user interface design was not.